Leaderboard
Popular Content
Showing content with the highest reputation since 04/19/2023 in all areas
-
Exciting Announcement! We are thrilled to introduce the brand new osCommerce YouTube channel, created exclusively for osCommerce enthusiasts like you! 🌟 Discover our channel: osCommerce YouTube Channel Join us as we embark on a journey to explore the world of osCommerce and unlock its full potential. Our channel is dedicated to providing you with valuable tutorials, insightful module descriptions, and helpful setup assistance. 🎥 Featured Video: Latest PayPal API 2.0 for osCommerce 2.2 and 2.3! 🆕 🔗 Watch the video here: PayPal API 2.0 for osCommerce In our first video, we dive into the exciting realm of the latest PayPal API 2.0 for older versions of osCommerce (2.2 and 2.3). Learn how to seamlessly integrate this powerful module into your osCommerce store. Stay tuned for step-by-step guidance and expert insights to enhance your PayPal integration. 📅 Upcoming Videos: Over the next two weeks, we have a lineup of videos related to this new PayPal integration that you won't want to miss! Stay connected with us to explore additional features, troubleshooting tips, and best practices. 🔔 Subscribe to our channel and hit the notification bell to stay updated on our latest releases! Don't forget to like, comment, and share your thoughts with our growing osCommerce community. Let's embark on this osCommerce adventure together and make your online business thrive! See you on the channel!4 points
-

Nginx setup for osc 4.12
osCommerce-Official and one other reacted to Webitbz for a topic
To get osCommerce 4.12 running on my Windows 11 WSL Ubuntu 22.04 NGINX 1.18.0 PHP 8.2 system I did following: First installed osCommerce on the server (on a demo virtual domain). Added nginx.conf file to the root of the osCommerce installation (see attached nginx.conf file). Created empty access/error log files. Adjusted vhost configuration for my test domain (see attached vhost.conf file). I might be an idea to add this nginx.conf to the core osCommerce distribution for easy setup nginx users. nginx.conf vhost.conf2 points -
Why doesn't PHP 8.0 work?
pandrei and one other reacted to jimdanforth for a topic
You have a nice life. I hopenyou are able to find what you need.2 points -
Why doesn't PHP 8.0 work?
Ken Shea and one other reacted to jimdanforth for a topic
Kinda demanding to come hear and get nasty for something you were given for free. Then when help was offered you were still rude. Personally, I would have just bounced you from the group and gone on with life. We have uncovered probelms and been able to resolve them with the teams support and Andrie has been very helpfull. I would suggest you back up just a bit and listen instead of complaining.2 points -
2 points
-
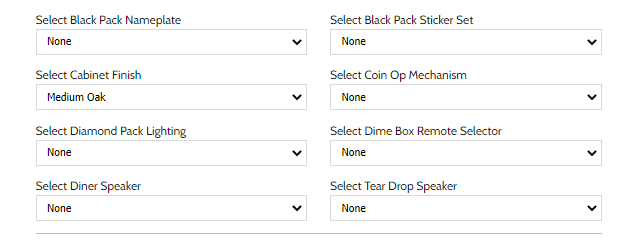
So I have now solved my shipping cost issues and want to share what I have done. My store in particular sells high end goods. So it was important for me to get the shipping costs correct. So Northern Ireland, Scotland, England & Wales have there own shipping costs. There are many ways to handle the shipping costs but there is nothing that can do it based on where the customer lives. This can be extended to the Highlands and Islands of Scotland also. Even a seperate one for Jersey, Guernsey if needed. Step 1 First step you need to visit settings>Locations>Geo Zones Step2 Create your Geo Zone Shipping Areas. In my case I create Scotland, Northern Ireland, and Free Shipping (This is the free shipping for the UK and Wales) So drilling down into the Northern Ireland Geo Zone I can enter all of the Counties Here Step 3 So now I want to create a new shipping module for Northern Ireland only and only for people that live in these counties So now we access via FTP or CPANEL of what ever you use Lib>Common>modules>ordershipping Here I will take a copy of flat.php and this will be the Northern Ireland shipping module I rename it to NI.php and modify the following important values: Class XX extends Moduleshipping { 'the XX has to be unique for any new shipping module' In this case I change it to NI The next important steps are anything that contains MODULE_SHIPPING_XXXXXXX. Rename XXXXXX to be your new shipping module name. In my case I have chosen NI. Change this for all values in the file. example class NI extends ModuleShipping { var $code, $title, $description, $icon, $enabled; protected $defaultTranslationArray = [ 'MODULE_SHIPPING_NI_TEXT_TITLE' => 'NI Rate', 'MODULE_SHIPPING_NI_TEXT_DESCRIPTION' => 'NI Rate', 'MODULE_SHIPPING_NI_TEXT_WAY' => 'Northern Ireland' ]; // class constructor function __construct() { parent::__construct(); $this->code = 'NI'; $this->title = MODULE_SHIPPING_NI_TEXT_TITLE; $this->description = MODULE_SHIPPING_NI_TEXT_DESCRIPTION; if (!defined('MODULE_SHIPPING_NI_STATUS')) { $this->enabled = false; return; } $this->sort_order = MODULE_SHIPPING_NI_SORT_ORDER; $this->icon = ''; $this->tax_class = MODULE_SHIPPING_NI_TAX_CLASS; $this->enabled = ((MODULE_SHIPPING_NI_STATUS == 'True') ? true : false); Step4 Once you have changed all of the values save your changes. Now move that file back into the Lib>Common>modules>ordershipping folder Step5 Now head to modules>shipping>offline and click show not installed. The file you created will be shown below. Click intsall The result is as follows Attach you new Geo Zone to it And make sure it is enabled for checkout etc... Now when a customer orders an item from my store they will be charged the correct shipping rate. This is how I am doing it and for me it works as I need it to work If a customer lives in Scotland lets say Aberdeen then when they enter the county the shipping will be applied or freeshipping for Bedfordshire Make sure you select United Kingdom in the settings Hope it helps2 points
-
Jesus, just spotted where I need to add it. Menus> Under menu select footer... Dohhhhh2 points
-
Try to change the same setting into the .user.ini file at the site root.2 points
-
@Ken_Shea, @jimdanforth, @CHD-UK after unzipping, upload the attached file to the site root and open this link in the browser: https://your_site/apply_migrations.php apply_migrations.php P.S. if you don't see the Finish in the end of the page, send me a screenshot or saved html page and log files from here lib/console/runtime/logs/*.log.2 points
-
Andy is right - the template key is working fine in the latest 4.11 version. It is right fix, we will include it in the next update. Thanks Andy, you are right again. Your fix will be included in the next update. It will be fixed in the update, which we are going to release this week.2 points
-
Just turn off Google recaptcha by running this SQL: UPDATE configuration SET configuration_value = 'False' WHERE configuration_key = 'PREFERRED_USE_RECAPTCHA' Or by adding this line in the admin/includes/local/configure.php: define('PREFERRED_USE_RECAPTCHA', 'false');2 points
-
UPS module again only calculating 1 of multiple packages
pandrei reacted to jimdanforth for a topic
Here is the result of this as well as my message to @pandrei just in case someone sees a similar problem: I apologize for the slow response. The issue is not OSCommerce, but actually a combination of things. UPS changed how they respond on the API and no longer include residential, oversize/overweight fees and only the base price with discount. It is also no longer the "counter" rate as if you walked into a UPS shipping store. I had to add a 100% upcharge to match the accurate rate. I was able to look at prior UPS invoices and adjust until I arrived at the correct surcharge which was 82% most of the time. Again, sorry for falling to OSCommerce being the problem and not updating you.1 point -
ZoneTable - Need to duplicate shipping module
osCommerce-Official reacted to Jack_mcs for a topic
I haven't tried it but I think you would just need to create a copy of that file and edit it to change the name as needed, zones_alt. You may need to edit the language defines so it describes the new module correctly.1 point -
New PayPal API 2.0
osCommerce-Official reacted to bienenf for a topic
Hello Team, I found the issue, I tried to install the Paypal module from the French translated page, making it not working. I switch to the UK page and it works Thanks Yves1 point -
.thumb.jpg.97e781251bde95c8723b8dbdc431105c.jpg)
Streamlining Deployments with Installation Archives
Jack_mcs reacted to Ivan Holbi for a topic
Hi Jack, Sorry for misunderstanding (we thought you initially referred to the Error Log Viewer tool). As for the Create Installation tool it is included if you create your website with the osCommerce host, but it is not included in the standalone versions. Besides, at the moment this tool does not include symlink for images. That is why it is necessary to transfer them manually. Best regards, Ivan1 point -

osCommerce v4 translation
osCommerce-Official reacted to pandrei for a topic
No, you can't delete only imported keys. You can delete the language at all in Admin->Settings->Localization->Languages1 point -
Wedding Registry
osCommerce-Official reacted to grazrib for a topic
Good morning, I was looking at the "Wedding Registry" module, I was wondering why limit it to Weddings? There are various possibilities for using Gift Lists, for example for Birth Lists, Birthdays or any other anniversary event... Wouldn't it be better to set the type of list from the backend? Thanks for everything, the platform is excellent.1 point -
Total Inc. VAT
osCommerce-Official reacted to SStokes for a topic
I fixed it. I put the translation back and change VAT to Tax1 point -
Click & Collect plugin
osCommerce-Official reacted to irealajuu for a topic
The shop address displayed in the click & collect plugin is typically configured within the plugin settings or based on the information you've provided during the setup process. If it's showing the Holbi Group address, you might need to review and update the plugin settings to reflect your shop's correct address.1 point -
1 point
-
Hi @jessicana, Changing the text using the "Design & CMS -> Translation" option should not affect the icons as they are part of the template - it appears that somehow you may be missing the ::before psedo-element from your template. Check using the developer tools in your web browser. If it is missing - add it back in. Make sure you have "expert mode" selected before editing the theme Edit the theme, select the home page then hover over the item and click the green pencil In the popup window, make sure the HTML text is ##TEXT_SAFE_SECURE## then click "Widget Style" TAB Then click "Pseudo classes, :before" - Make sure the class is set to "local_shipping local_shipping3" (for the padclock icon) Alternatively - Depending on how much work you have done, you could try a reinstall of the theme - make sure you have a backup incase your translations are reset! or something - I've not tried this as I've not needed to do it1 point
-
.thumb.jpg.97e781251bde95c8723b8dbdc431105c.jpg)
PRODUCT MASS MOVE between Categories
Ken Shea reacted to Ivan Holbi for a topic
1 point -
Back up theme and data base Admin>app Store> search Testimonials Select Install Once installed create menu (I put it in the header) Admin>Design&CMS>Menus Select Header Menu from the drop down list under Menus From the “Info Pages” left column drag the “Testimonials” to the right with in the Menu list. You can then slide those selections around to suit. Save after any changes If you want the title to be other then “Testimonials” click the pencil icon to the right and with in the Title enter what you want. Click Apply > Save That should do it, good luck I filled out a test Testimonial, received a email with a link to edit / approve / rank Check Pandrei post for further information.1 point
-
You can try the fix from github: lib/frontend/design/boxes/product/Groups.php lib/backend/controllers/ProductsGroupsController.php1 point
-
After conversing with @pandrei I was ultimately able to get my cutomers imported. The culmination of our conversations are contained in the attached file which is a step by step tutorial for resolving the issue which was causing the error message Start import for Customers... Expecting: <number of customers> Import was interrupted due an error: XML Error: Invalid document end at line 14 If the tutorial is followed you will be able to import your customers. Thanks goes to @pandrei for the assistance. BJ Purge of bad customers records.pdf1 point
-
1 point
-

final one video for osCommerce V2.x for paypal
osCommerce-Official reacted to VladMal for a topic
this is final for now video about paypal api v2 and oscommerce v2.x . Now we upload paypal and V4 oscommerce:1 point -
It's just information messages for import from internal osCommerce v3. Thanks. I see. I will contact you if testing needs your help.1 point
-
USPS Rate V4, Intl Rate V2 (official support thread)
ozEworks Support reacted to Jack_mcs for a topic
Yes, that module is the problem. See this thread for details.1 point -

osCommerce 4.11 release
pandrei reacted to herbsandhelpers for a topic
Okay after carefully backing up my theme, holding my breath and pressing the force update button... It seems to have worked, seemed to go smoothly, says it's updated and I still have a functioning shop ... Hooray! Lorraine1 point -
1 point
-
ooops, didn't realise that it was a two-parter!... miss-read the question! Glad you got it sorted!1 point
-
No doubt I'll be able to help1 point
-
The complexity will depend on what you are trying to achieve, where you on/in the system you are trying to acheive it and what information is available to the running code. For example, you can create a basic popup dialog by just adding a bit of code your product description (see below for an example), however if you wanted the button to display the popup it to appear in a different section of the product page, you would probably need to modify one of the template files or possibly create a widgit which can be re-used and hence added anywhere on the page. Also if you want to display other dynamic data from the database, that would require more effort, this is just for some additional static content. Here's a really basic popup dialog which is triggered from a button in your description. Is basically displays further information which is contained in the description field. Because the additional information is in a "dialog" element, it is not displayed by default. Couple of things,it is possible to add styling to all of the elements, I've skipped that for now. Also the Javascript which is used to show and hide the dialog will need to be added to every description field which is inefficient. I would be better to add it to the page. There is a section to add js code in the theme, but this is currently executed before the dialog box is available so would need to be delayed or added after the dialog box. Goto ADMIN -> Products / Catalog -> Products (Brands / Categories) and choose a product. Click edit, then goto the "Name and description" tab for the main "Products description", click the "source" button to edit the HTML for the description Paste in the following sample description and Save <p>This is the main description for this product and is visible all of the time. Click the button below to popup additional information to the customer.</p> <button class="button opendialog-button">Show Specifications</button> <dialog class="productmodal" /> <h2><strong>Popup for Extra information here</strong></h2> <p>Product Specifications</p> <ul> <li>Fully metal exterior</li> <li>Easy to Clean</li> <li>Fun to use</li> </ul> <button class="button closedialog-button">Close</button> <script type="text/javascript"> const productmodal= document.querySelector(".productmodal"); const openModal = document.querySelector(".opendialog-button"); const closeModal = document.querySelector(".closedialog-button"); openModal.addEventListener('click', (e) => { e.preventDefault(); productmodal.showModal(); }); closeModal.addEventListener('click', (e) => { e.preventDefault(); productmodal.close(); }); </script> Go to the products description on the front end and you should see a new "Show Specification" button in the description.1 point
-
Thanks, Have made a feature request on github.1 point
-
20 reasons to switch to osCommerce. Reason 4 - SEO
MarksCounts1 reacted to josbrod96 for a topic
I completely agree that SEO plays a crucial role in online business success. For those interested in SEO and wanting to learn more about pop-up ads,1 point -
1 point
-
1 point
-
Cleared browser and server cache restored web site/v4 files uploaded both update_from_55725_to_56860_version.zip and apply_migrations.php extracted update_from_55725_to_56860_version.zip ran https://your_site/apply_migrations.php from browser admin > settings > cache control flushed all cache Both site and admin load fine success....... I think... hope 🙂 Thanks andrei1 point
-
1 point
-
Great help! Thank you very much!1 point
-
How to associate new theme with URL
osCommerce-Official reacted to cmcgill for a topic
Looks like I figured it out.1 point -
That's probably wise advice 😄 it is very easy to get lost from where you've been when you don't know where your going.1 point
-
advanced_search_results.php sql injection high load
storeweb88 reacted to Jack_mcs for a topic
Install View Counter to control that. It allows you to control such issues, and others, and allows you to block the IP from admin.1 point